Simple steps to mobile-first web design
It’s rare that a website isn’t usable on a mobile device.
All major website builders and platforms, including e-commerce, automatically resize content to screen size and allow simultaneous mobile and desktop versions. But the process is typically flawed. Most platforms only organize and scale the desktop layouts for mobile devices. The mobile versions are an afterthought.
Take a close look at your analytics. The number of mobile visitors is likely to grow, but the percentage that converts to customers remains low.
It’s time to take a mobile-first approach to web design.
A mobile-first design can future-proof a website by ensuring it remains engaging and relevant. Start right away with the key elements. Here are five ecommerce examples.
Mobile-first design samples
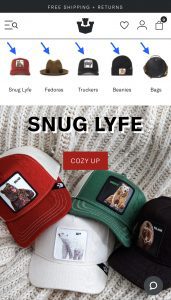
Goorin Bros., a hatter, applies a category menu with product images for the mobile site that doesn’t exist on desktop. It offers easy finger navigation.

Goorin Bros.’ The category menu on its mobile site uses images of hats.
—
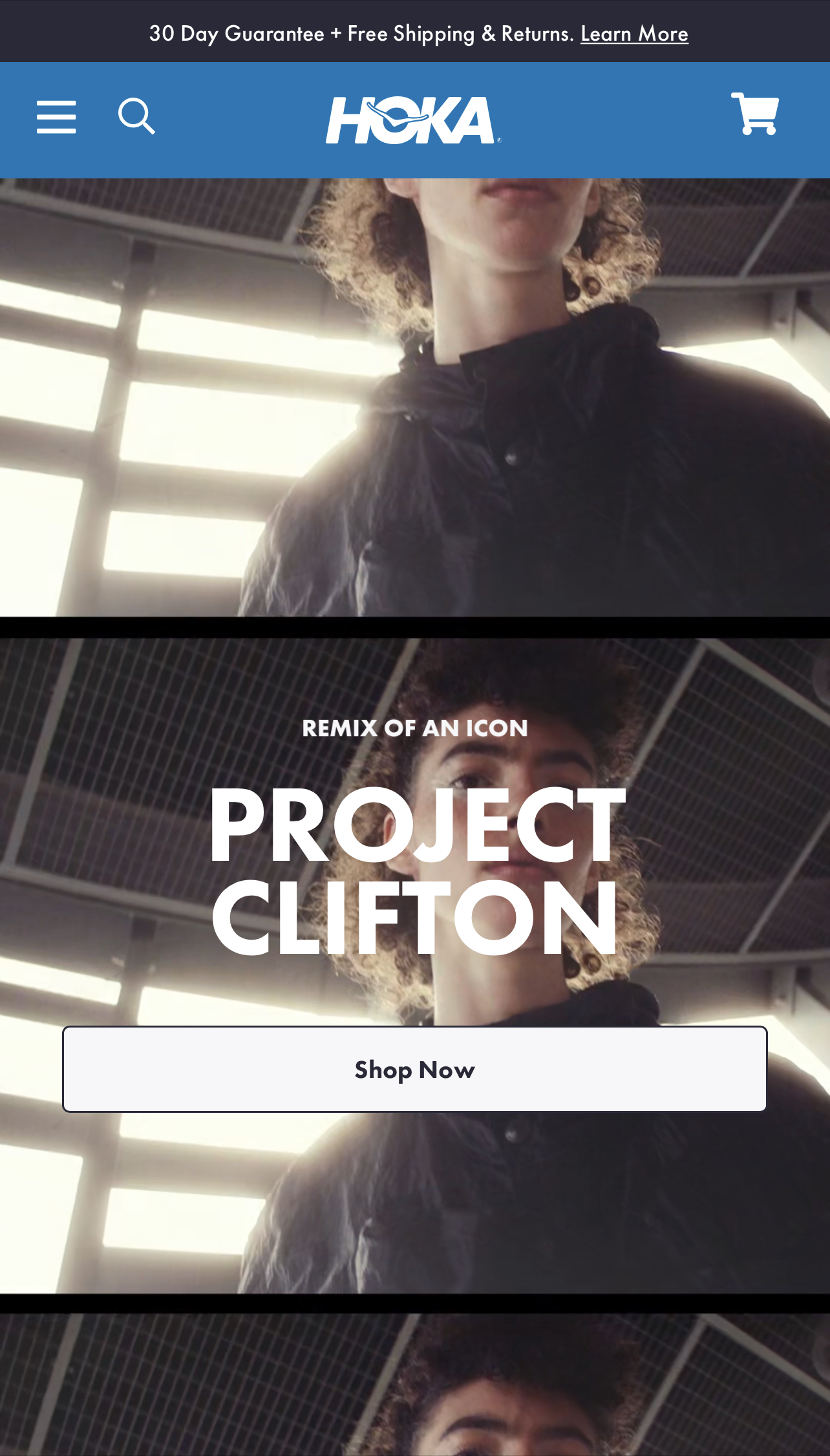
Hoka, a footwear company, repurposes its desktop home page video to take up all of the vertical space on mobile instead of simply fitting it to the width. It creates an impactful mobile effect not seen on desktop.

Hoka repurposes its desktop video to occupy all vertical space on mobile.
—
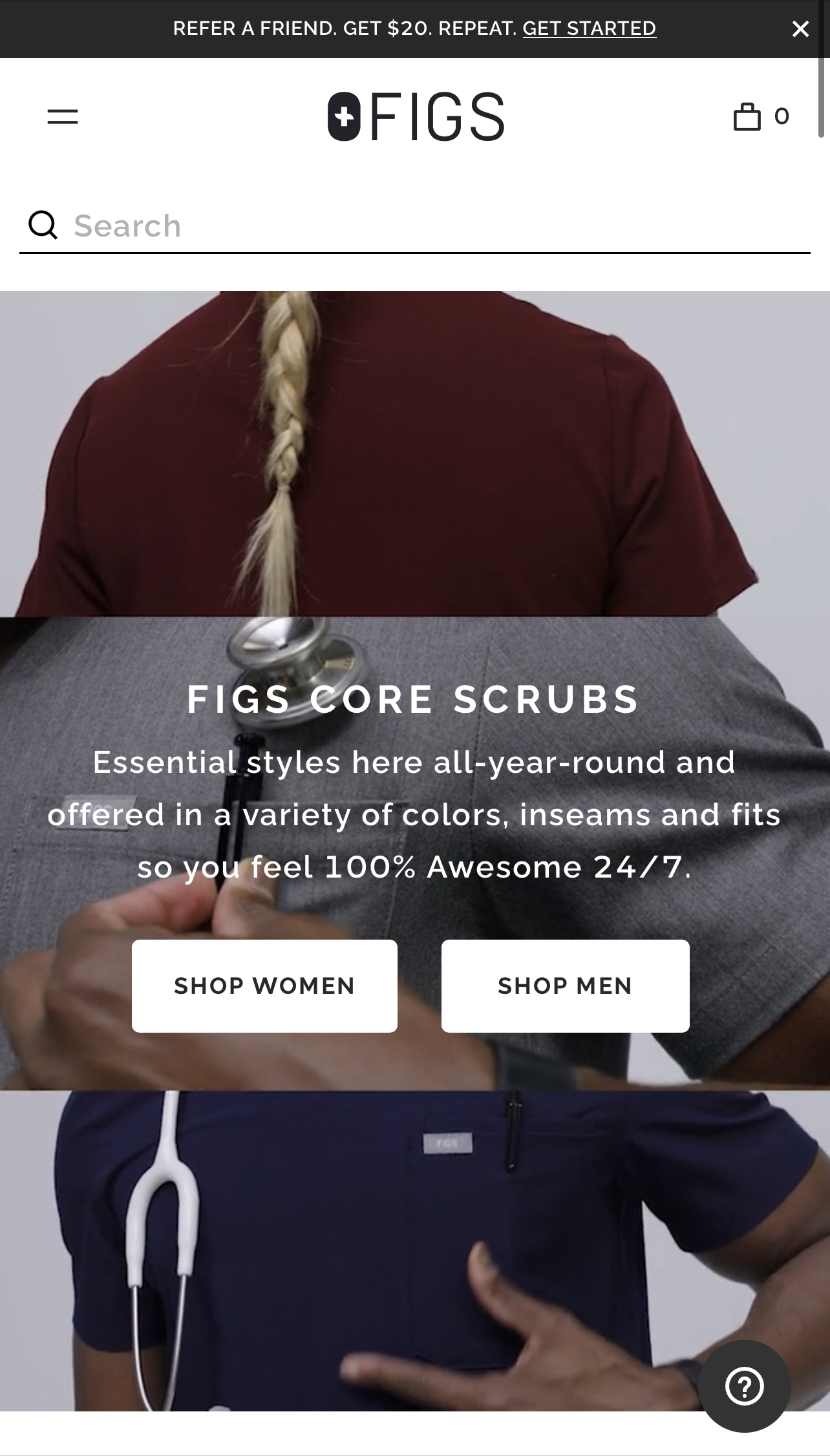
Figs, a medical scrubs company, has also included a vertical video on the first page of its mobile site, rather than zooming out from the desktop version. Parts of the video indicate that it was shot vertically for mobile and cropped for desktop.

Figs uses vertical video on its mobile site instead of scaled down from what is shown on the desktop version.
—
Paka Apparel uses a completely different video on the home page of its mobile site than on desktop. The mobile is more lifestyle-oriented.

Paka Clothing uses a very different video on its mobile site.
—
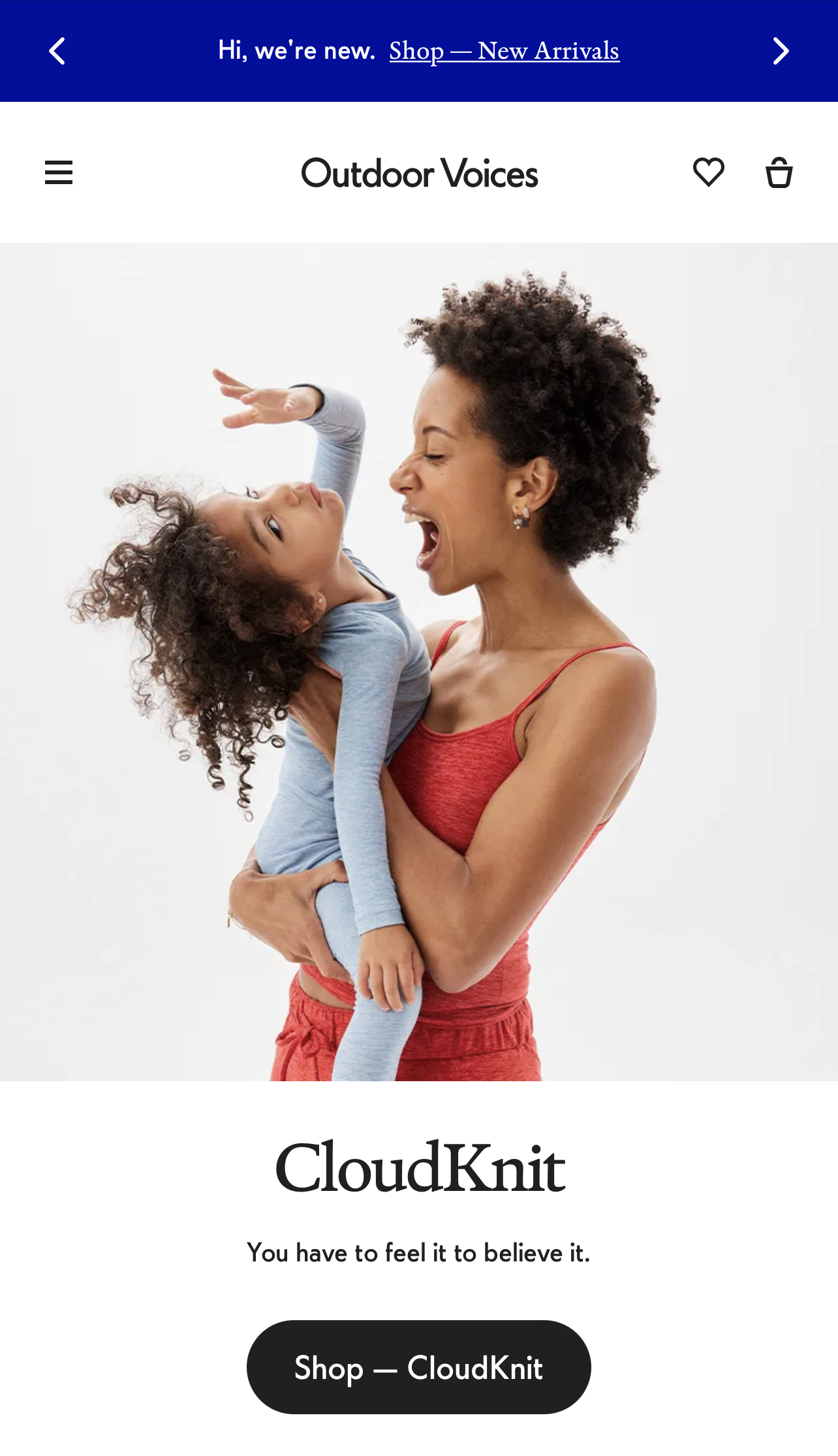
Another clothing retailer, Outdoor Voices, has a specific static image for mobile, unlike desktop. Rather than trying to fit a wide-angle shot into a vertical device, the site chose a different (vertical) image from the same photo session. This simple and easy tactic is becoming more common, but many businesses overlook this affordable option.

Outdoor Voices has a vertical static image for mobile that is different from desktop.