Google’s High 3 Metrics For Evaluating Person Expertise
Core Net Vitals (CWV) are a set of metrics developed by Google to measure the consumer expertise of web site guests.
They supply an thought of how effectively a webpage performs and assist establish areas needing enchancment.
Google gives a number of metrics for measuring web page efficiency that is known as Net Vitals, that are completely different from Core Net Vitals. Net Vitals gives a granular technical view of webpage efficiency.
The Core Net Vitals are a subset of the Net Vitals that measure the consumer expertise interactions which might be frequent to web site guests no matter what sort of web site they’re visiting.
Particularly, Google identifies the core consumer expertise wants as loading, interactivity, and visible stability.
All web sites ought to try for top Core Net Vitals scores.
Based on Google:
“Net Vitals is an initiative by Google to supply unified steering for high quality indicators which might be important to delivering an awesome consumer expertise on the net.
Website house owners mustn’t need to be efficiency gurus with a view to perceive the standard of expertise they’re delivering to their customers.
The Net Vitals initiative goals to simplify the panorama, and assist websites give attention to the metrics that matter most, the Core Net Vitals.”
Measuring Person Expertise With Core Net Vitals
The next three metrics measure the standard of web site customer consumer expertise:
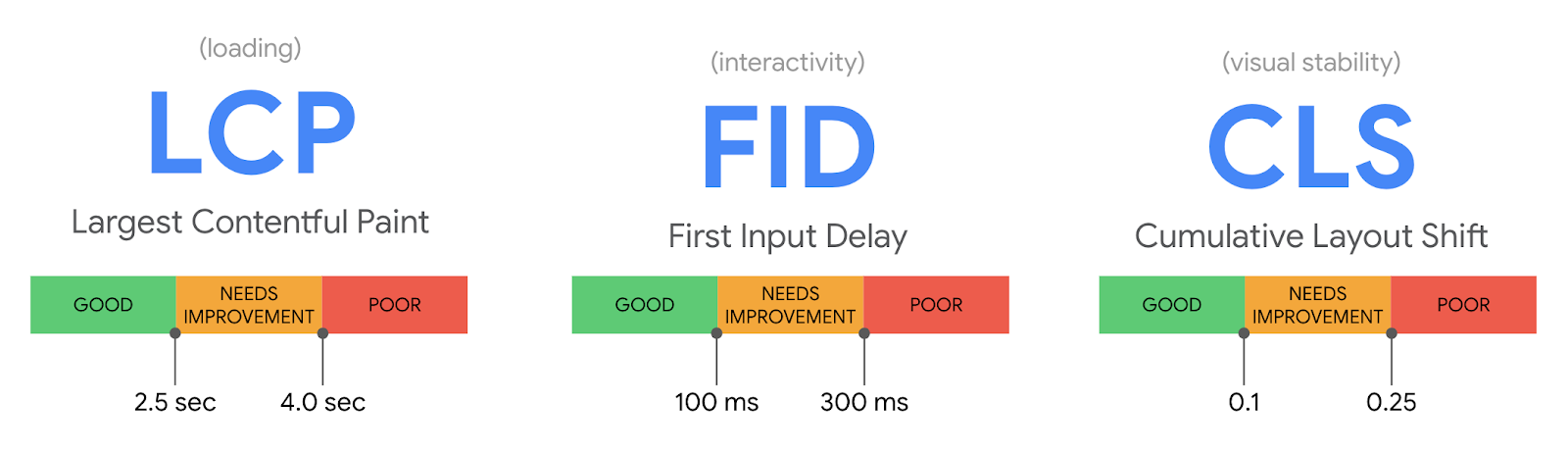
- Largest Contentful Paint: Measures the perceived web page load velocity and represents the period of time it takes for the most important block of content material to load (textual content or picture).
- First Enter Delay: Measures the quantity of delay from when a web site customer first interacts with the web page to the second the browser can reply to the interplay
- Cumulative Format Shift: Measures the steadiness of a webpage because it’s downloading, providing suggestions on how a lot the web page structure shifts.
 Screenshot from net.dev/vitals, August 2022
Screenshot from net.dev/vitals, August 2022Google explains why these three metrics, particularly, are so vital:
“Google believes that the Core Net Vitals are essential to all net experiences.
Consequently, it’s dedicated to surfacing these metrics in all of its standard instruments..”
Associated: Googler Explains Usability And Person Expertise Rating Components
Two Sorts Of Core Net Vitals Measurements
Google gives two sorts of Core Net Vitals measurements: Area Knowledge and Lab Knowledge.
Area Knowledge
Area knowledge are Core Net Vitals measurements taken from web site guests to webpages. The measurements occur in web site guests utilizing a Chrome browser who’ve opted into sending their anonymized consumer expertise knowledge to Google.
The consumer expertise knowledge creates the Chrome Person Expertise Report (CrUX).
It doesn’t embrace Web page stage knowledge till it reaches at the least 1,000 month-to-month visits to that web page.
You could find subject knowledge collected as a part of the Chrome Person Expertise Report utilizing Google’s PageSpeed Insights software.
Search Console additionally exhibits subject knowledge, reported in a fashion that makes it simple to view URLs aggregated by the three Core Net Vitals metrics.
Knowledge Studio CrUX dashboard visualizes the CrUX knowledge (extra data right here).
Lab Knowledge
Lab knowledge consists of simulated Core Net Vitals scores.
The aim of lab data-generated reviews is to obtain diagnostic data to enhance webpage velocity scores.
As a result of there’s a slight variance every time a check runs, many individuals will run at the least three exams after which common the rating.
The Core Net Vitals lab knowledge scores are additionally accessible via the PageSpeed Insights software, in addition to another third-party software that makes use of the Chrome Lighthouse software.
A headless Chrome bot is shipped to a webpage to obtain and simulate the information.
The Lighthouse software applies synthetic throttling to simulate a cellular machine downloading the webpage on a cell phone connection.
That is how the lab knowledge simulation works:
“These precise figures are outlined within the Lighthouse constants and used as Lighthouse’s throttling default.
They characterize roughly the underside 25% of 4G connections and high 25% of 3G connections (in Lighthouse this configuration is at the moment known as “Sluggish 4G” however was labeled as “Quick 3G”).
This preset is similar to the WebPageTest’s “Cellular 3G – Quick” and, on account of a decrease latency, barely sooner for some pages than the WebPageTest “4G” preset.”
There are 4 sorts of simulated community throttling for these within the particulars of throttling.
1. Simulated throttling. That is what’s utilized by the Lighthouse software.
2. Utilized throttling. That is known as Request-level throttling however is known as Utilized Throttling within the Chrome Dev Instruments. Based on documentation, this throttling isn’t as correct, so the Lighthouse algorithm compensates for that.
3. Proxy-level throttling. This doesn’t have an effect on UDP and subsequently shouldn’t be superb.
4. Packet-level throttling. That is essentially the most correct type of throttling, however it may additionally end in extra variances between exams. The third-party WebPage Check makes use of this type of throttling.
How To Measure Core Net Vitals
Area Knowledge
As talked about, subject knowledge is Core Net Vitals metrics collected from web site guests.
Google Search Console gives the Chrome Person Expertise Report (CrUX) knowledge.
PageSpeed Insights additionally gives CrUX subject knowledge.
Lab Knowledge
PageSpeed Insights and Chrome Dev Instruments (beneath the audit panel) supply simulated lab Core Net Vitals knowledge.
Third-party measurement instruments that use Chrome Lighthouse additionally present Core Net Vitals Lab knowledge.
A partial checklist of free and primarily free third-party velocity testing instruments:
Associated: Making website positioning & Person Expertise Work Collectively
What About Different Web page Pace Person Expertise Metrics?
As essential because the Core Net Vitals are, they’re not the solely consumer expertise metrics to investigate.
An expanded set of metrics known as Net Vitals is on the market via instruments like PageSpeed Insights.
Google has just lately introduced a brand new metric known as Interplay to Subsequent Paint.
Interplay to Subsequent Paint is a metric that measures how lengthy it takes to work together with the complete net web page, which Google refers to with the phrase, total interplay latency.
Supply: Chromium Weblog
Extra Assets:
Featured Picture: Myroslava Gerber/Shutterstock